Building a design system
When I joined Emarsys, the product had a new look but lacked a systematic unified design language. The page-by-page redesign created a fragmented user journey and resulted in a confusing experience. My challenge was to work the engineering team, nurture our design system, and unify our interaction patterns to create a coherent user journey and improve usability.

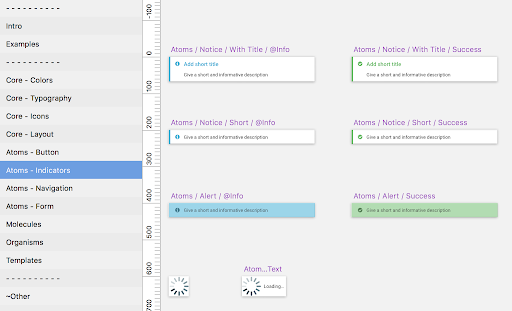
The engineering team had already built a great UI kit from the new designs, but it provided little guidance on how to use each element effectively for the design team. I saw an opportunity to bring our design and development teams together. We started to use the Atomic Design framework to structure our work, with detailed interaction guidelines to unify our components, providing the team with a direction for building a cohesive experience.

I led the UX team in recreating all of our elements as proper components to speed up our design work, but my priority was building cross-functional alignment. I worked directly with product managers, developers, and designers to build a shared understanding of our design principles and guidelines. We started to not only unify and improve components but also created higher-level patterns to ensure a consistent experience across the app.

Recognizing the importance of this work, I successfully advocated for a dedicated cross-functional Design System team composed of engineers, designers, and researchers. This initiative became a core part of our design practice. This experience taught me that building a design system is not just about assets, it’s about building a strong, cross-functional team and a culture that can effectively scale a product and its vision.
