Leader archetypes in practice
Leading design on Trustpilot’s freemium product, I faced a significant challenge: a major product release generated strong, negative feedback from marketing and other key stakeholders. This friction stemmed from a lack of alignment on strategic goals. I stepped in to help the designer under fire, supporting also the product team while managing expectations across the organization.

The core of the issue was a lack of shared vision and collaborative practice. I took a multi-faceted approach to resolve this, focusing on four key leadership archetypes:
- Coach: I worked directly with the designer, helping them to interpret feedback constructively and plan the way forward.
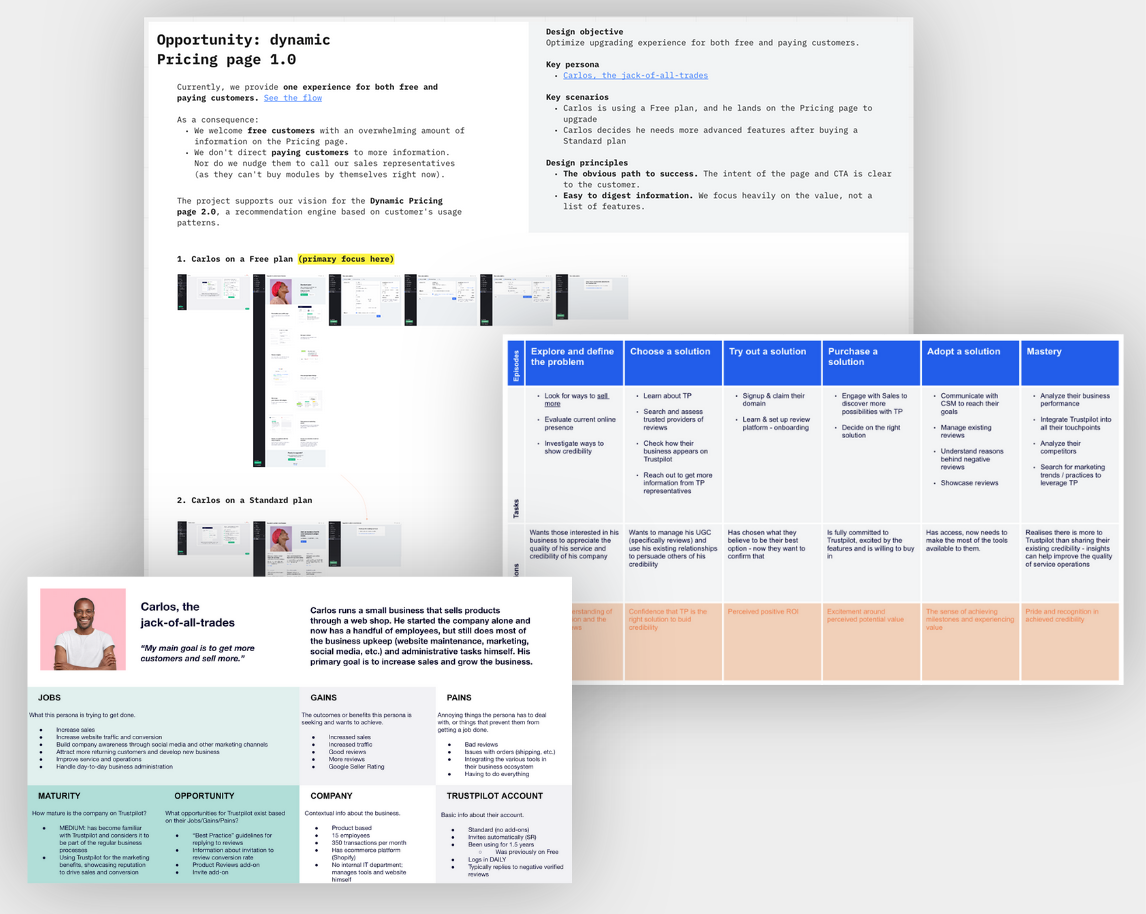
- Architect: I initiated a design system update and used our existing customer journey maps to improve how we represented the user journey across the product experience.
- Diplomat & Advocate: I aligned with partners and marketing leaders to advocate for our process. I also used our existing personas and journey maps to ensure our decisions were grounded in discovery and a shared understanding of the user.

My role was to bring alignment and help the project move ahead, by providing critical push: facilitating a design critique with stakeholders, clarifying our target personas, and using existing artifacts like our customer journey map for alignment.

This collaborative approach transformed the project. Conversion rates went up, and more importantly, the collaboration model between teams improved. This project is an example to my belief that design leadership is about building the systems and relationships that enable teams to navigate complexity and achieve shared success.

The real hero of the story was the designer, who, through this process, delivered a successful a project, grew in confidence and later gave a talk on their experience.
