Leader archetypes in practice
One of the interesting aspects of being a design leader is the need to collaborate on various levels. In most projects, there is a need for this, especially in such a collaborative culture as Trustpilot. I participated as the coach-player in one project where all aspects were especially apparent, working with a designer and their product team to release a new version of our pricing page.
To think about the various facets of design leadership, I usually reflect on Peter Merholz’s design leadership framework: Four Archetypes of the Complete Design Leader:
- Coach: Help design team members to get better and do better work.
- Diplomat: Engage cross-functional peers to ensure the designer’s voice.
- Advocate: Evangelise and champion design’s work.
- Architect: Scale, shape org, design quality, ops.

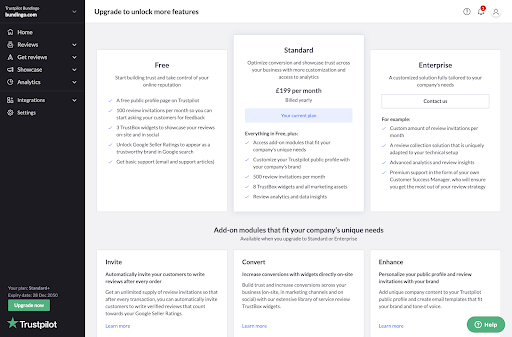
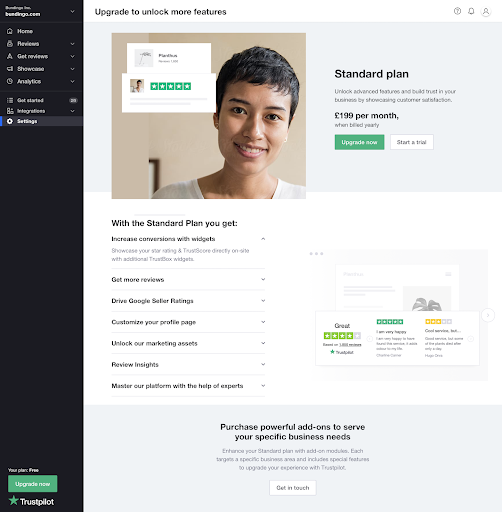
Trustpilot’s B2B app is a freemium product, customers can get started on a free tier, and later upgrade to a paid tier and add modules to their subscription. The self-service upgrade was first released in 2020 to the US market and after some iterations in 2021 to the rest of the world. As the product team was preparing for the release, strong negative feedback emerged from marketing and other stakeholders who were also preparing their activities based on the product’s changes, so I jumped into the conversations to support the designer and the team, act as a “glube” (glue + lube - glue teams working together, and lube their collaboration).
The core of feedback was addressing how the product efforts and marketing efforts were working together. Before release, very few customers got into this flow, but a shift in company strategy meant we started to invest in marketing efforts, and there were concerns that once we start getting customers into the funnel, the existing and known usability issues would result in not that great conversion rates, frustrated users. So the product team’s focus was shifted from adding features to the flow to fixing the funnel. Corporate changes also had an impact here, like changing organizational structures and ownership on strategic initiatives that impacted the communication between marketing and product, by the time feedback and changing goals reached the team (and me).

Some of the feedback was on point, as it usually does. But the format was not constructive and the expectations of the product team and the design were unrealistic causing confusion and friction. So I set out to some tactical and some more strategic changes:
- Work with the designer in the product team to interpret the feedback and plan a way, this is the coaching aspect.
- Align with peers to support the team, this is the diplomat aspect.
- Explain to marketing leaders our processes and involve them better, this is the advocate aspect.
- Make use of existing artifacts and initiate a design system update, this is the architect aspect.
For some of the feedback we had already plans to address, for example advocating for fixing UX debt, a project for better brand alignment in the app (UI refresh), and foundational customer journey mapping.
Most of the issues tagged in the feedback were not causing huge issues, as the number of users in this journey was fairly low. Fixing everything might have had a huge conversation rate improvement, but low impact overall. so earlier I was advocating for the strategy of adding things we heard from users on interviews they would need (like adding upsell buying capability that we don’t have yet). As company strategy changed, and there were huge investments committed in marketing, this changed, and more people at the top of the funnel would mean churn having a much larger overall impact.

As the glube in this project, I was mostly focused on setting up the designer for success:
- Facilitate a design critique with stakeholders to get better feedback + co-ownership.
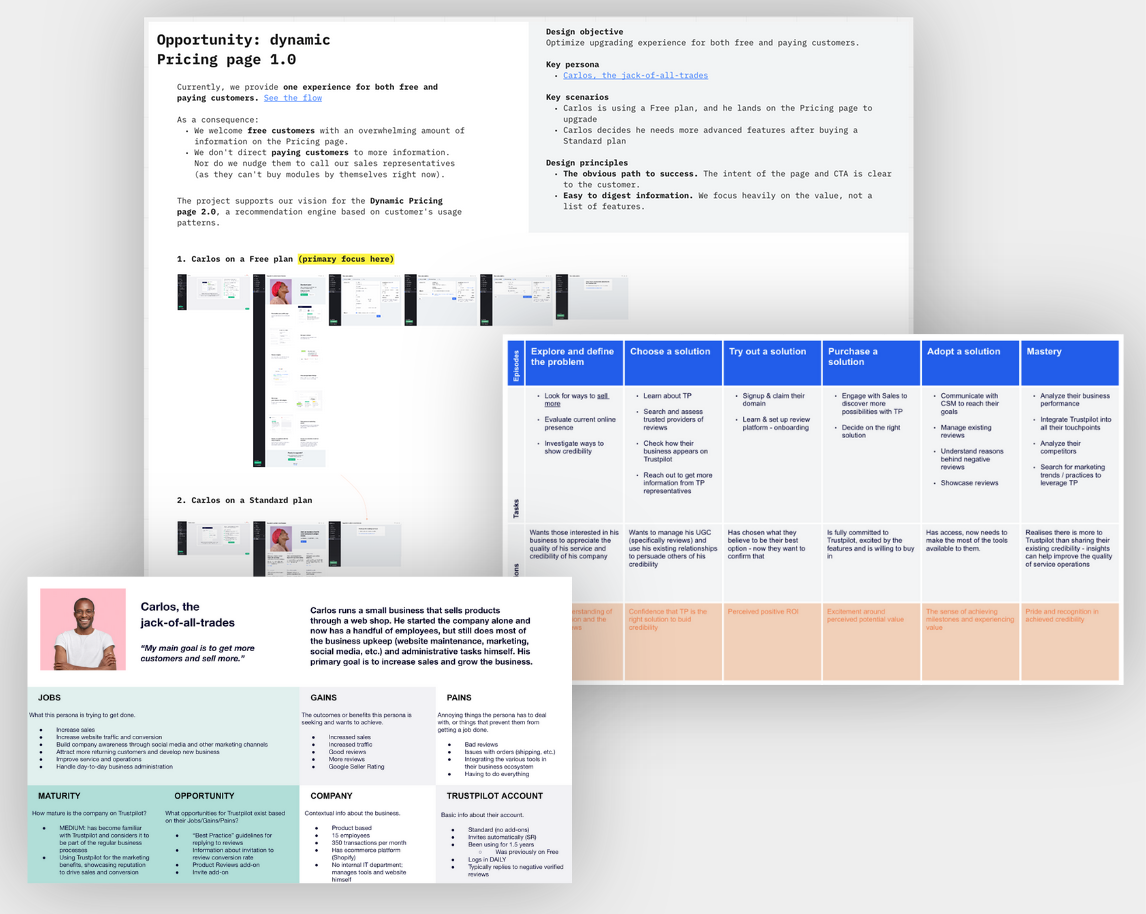
- Clarify focus on a clear target persona + segment.
- Introduce the existing customer journey map to stakeholders to act as alignment.
- Shape UI refresh project to add outcome on focused branding in key moments.
These activities also built on the existing design strategy work we were doing.
Details on each of the activities:
- Design critique
- To get first an agreement with everybody on the way ahead, one part would be to change the nature of co-creating and involve stakeholders in the design process. This collaboration didn’t need to be specific to a design change, as we could involve them in whichever phase we were in on a regular cadence (problem exploration, design studio, critique).
- Coaching the designer to get ready for the critique (they were awesome, so more needed pointers on how exactly to prepare for this one).
- Helping to facilitate the session by introducing everyone to how it should be done. Keeping the discussion on track during the critique and getting agreement on the path ahead. Following up on the outcomes and reassuring co-ownership
- Make it a more central point on what types of users we are focusing on here, so messaging and feature priorities are targeted. We had already personas created in the past, that were aligned with segments extracted by the data team, just needed to evangelize these doing the conversation. This way we could more easily build on existing research.
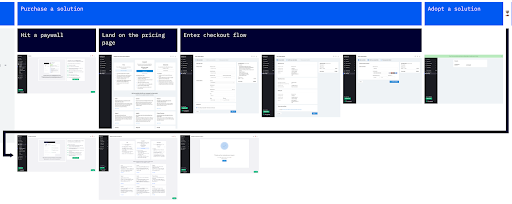
- We already made some high-level user journeys. One key friction was that different teams own different parts of the flow: there is a marketing website, marketing email campaigns, upgrade flow, and entry points to the upgrade, these are all owned by different teams. Aligning through the journey was proposed by us, and also as a more proactive way to have these conversations, this is still in progress as we prepare for the next phase.
- UI refresh project: redesign the app through iterations, we had a 1-year roadmap ahead focusing on various aspects, like a typography update, with a senior designer leading the project. Shaping the opportunity of “Key moments” and figuring out how to add it to the roadmap for future similar projects was helpful.

After working through the feedback and successfully collaborating with all teams and stakeholders connected to the project. Some nice outcomes:
- Conversion rates were up, although not easy to estimate the design’s impact here, as it correlated with some other changes like the increased marketing spend and opening to new markets. But as a result, we had a nice foundation for further experiments. We also started a discussion on how to do testing and experiments on touchpoints with low visits.
- Collaboration model changed between teams, now having co-ownership and co-creation plans going forward.
- Hero of the story is the designer receiving the initial feedback, and working through the project, later also doing a talk on getting feedback.
