Testing prototypes along the fidelity range
One of the most interesting projects I participated in at Prezi was about collaboration, and how to support workgroups to manage and share their presentations in a better way. Document sharing in itself is a tricky topic, but we also had to make sure we can support a wide range of personas in a wide range of contexts. Part of the puzzle was to recruit users working at the same organizations in different roles, to understand how their flows and needs influence each other, as our target market was groups, we had to test with groups.



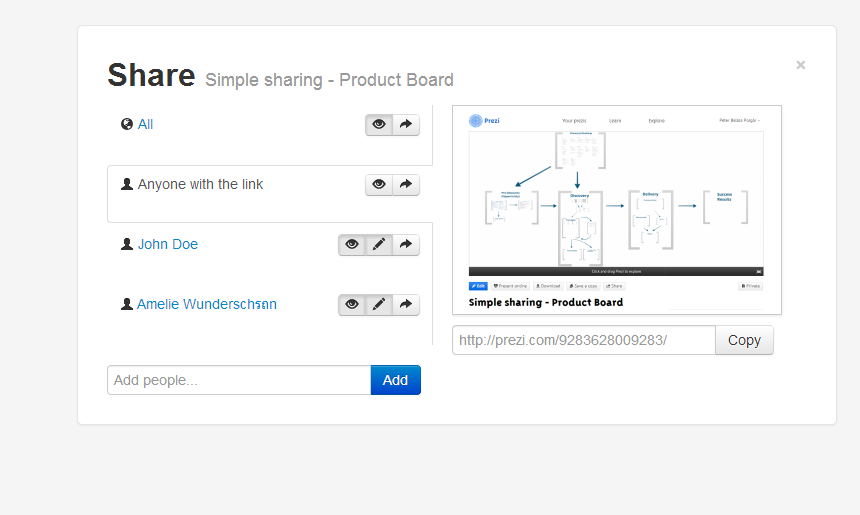
The other part of the puzzle was to learn about the value of our ideas. We already did frequent testing, we just had to come up with methods to also test with as little effort as possible, and also to test early. Together with my designer pair, we came up with the process of** creating the right fidelity based on what we wanted to learn**, rather than a fixed design flow. For value and concepts, we remained at very low fidelity or even paper prototypes, for navigation we had wireframes, and for usability, we had high fidelity and coded photos.
During this time I learned a lot on what is the best fidelity to test, and how to design tests and prototypes together to maximize learning. Part of this was to understand how the difference between fidelities affects preparation for tests, and what could be potential learning outcomes. Another insight was on how to create different prototypes, for example at one point I recreated our click-through mockups in Bootstrap, learning how to do it over 3 weekends. Summarizing all this I did a conference talk on prototypes at the UxLx conference.
